Thinkserver:我的网页编程环境
我为自己创建了一个基于网页的编程环境,用于处理一些小项目。几年前,我发现了Glitch。它很棒:一个基于网页的编程环境,可以非常方便地快速开始编辑网页。它有一个实时预览功能,帮助快速查看更改的效果。
但随着时间的推移,随着越来越多的东西放在Glitch上,我对依赖别人的服务感到有些不安,而且我也想做一些个性化的改动。特别是,我用Elm做了很多东西,虽然Glitch有一些机制可以改变项目的构建方式,但文档不够完善,我的解决方案总是出问题。我还经常遇到登录Glitch的问题,而且编辑器在我的手机上运行得不太好。
所以我决定尝试自己做一个类似的工具。
我已经使用它大约一年了。我对它非常满意,觉得应该分享出来,也许对其他人也有用。
后端是一个Django服务器,保存了一些项目的元数据:主要是名称和创建时间。每个项目在磁盘上都有一个目录,存放所有文件。
Glitch会从一个漂亮的单词列表中随机生成新项目的名称。让我困扰的是它们没有按用户命名空间划分,但因为我是我服务器的唯一用户,所以我可以不用考虑这个问题。对于我的漂亮单词列表,我决定写下以字母表中每个字母开头的食物名称,并用其中的三个来命名项目。这样我就有17576个可能的项目名称,我觉得足够了。
每个项目的公共视图通过子域名<project>.think.somethingorotherwhatever.com提供服务。我从Let's Encrypt获得了一个通配符证书。
我添加了一个标志,可以将项目设置为“模板”,我可以从服务器的主页进行混搭。这作为项目启动的方式非常方便。我有一个通用的“页面”模板,一个用于Elm的模板,其中包含所有必要的JSON文件和用于构建的Makefile,还有一些与工作中经常查看的库相关的模板。

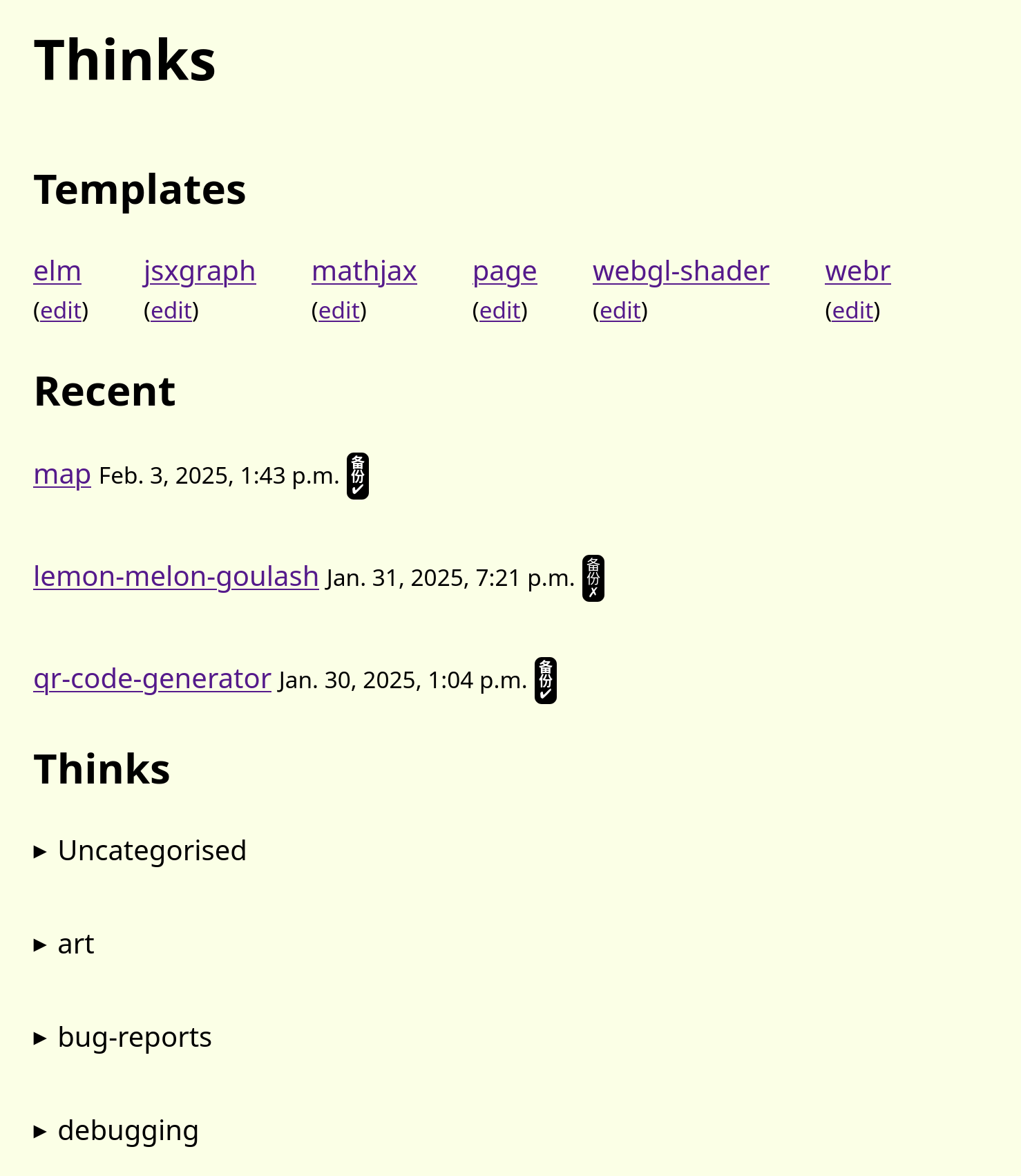
主页。我有模板列表和最近项目列表以便快速访问,其他所有内容都按类别组织。
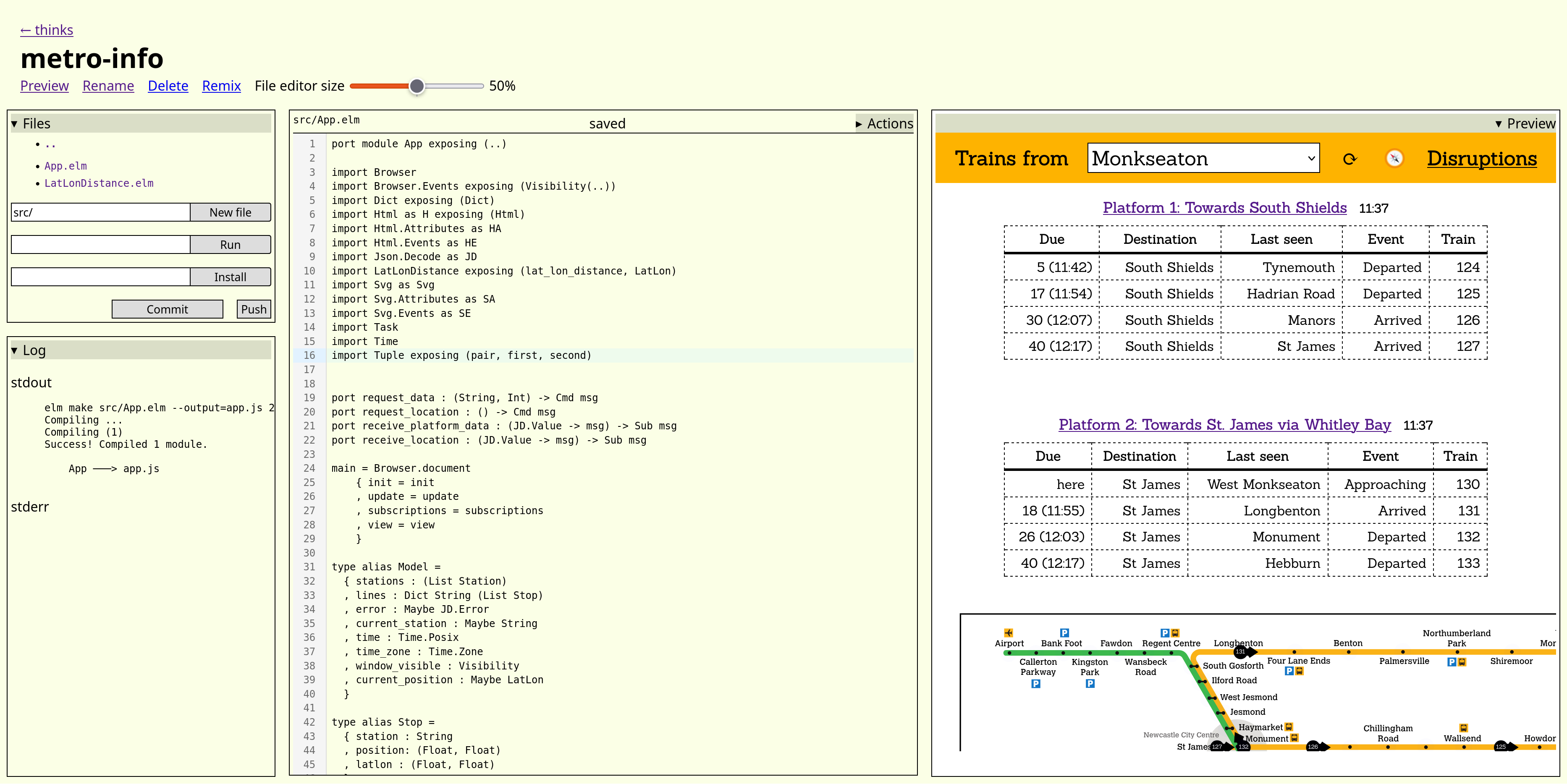
编辑器界面是一个Elm页面,显示编辑器界面、文件树、构建日志和实时预览。
当我在编辑器中输入时,文件会自动保存。如果项目根目录中有Makefile,每次保存文件时都会运行它。我可以通过.watchmakerc文件配置哪些文件扩展名会触发make。

编辑器界面。
过了一段时间,我添加了一个小表单,可以在项目目录中运行shell命令,比如安装Elm包或从其他项目复制文件。因为我是唯一的用户,所以我可以对安全性问题比较放松。
然后我添加了一个专门用于安装Elm包的表单,这样我只需输入elm/json,而不是bash -c "echo 'Y' | elm install elm/json"。
差不多就是这样!我很满意自己只需要做很少的工作就能创建一个我非常喜欢的编程环境。
写这篇文章时,我的think服务器上有80个项目。其中很多是我作为快速实验或艺术作品制作的小东西。其中一些是我每天使用的工具,比如我的地铁到站时间页面。
这个周末,我对服务器上这么多东西没有备份感到不安,所以我花了一些时间添加工具,提交到Git仓库并推送到我的家庭Forgejo实例。
我花了几个小时通过网页界面做了一个非常复杂的系统来进行git提交,然后才想起来Jujutsu (jj)的存在,并切换到它。jj的工作方式比git更适合这种情况:你不需要显式地将特定文件添加到仓库或有一个暂存环境。相反,工作目录的当前状态应该与仓库顶部的状态相同,你必须显式地忽略不想检入的文件。所以我只需要在编辑器中添加一个“commit”命令,接收一条消息并将提交添加到仓库历史中,而不需要做其他决定。
我发现了Forgejo的“create-on-push”功能,所以我也可以推送仓库,而不必去Forgejo创建相应的仓库。
thinkserver代码在我的Forgejo实例上。欢迎拿去自己运行和修改。
我对将其变成一个协作项目或接受功能请求不感兴趣。请不要通过发现安全漏洞让我后悔分享它!